热门
立即入驻
服务器需要备案 如果有服务器的,跟着我的实操就可以操作了。 源码给大家也打包好了,网盘自取
支付宝赏金红包3个参数获取
1.支付宝商家ID(shareld)
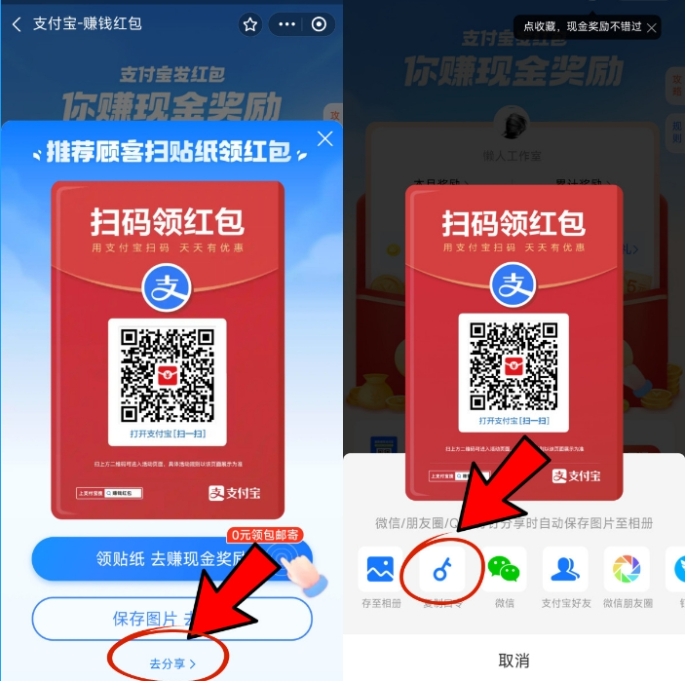
支付宝扫码即可获取
2.红包码Token
你分享的二维码在微信扫码后,获得的链接,后面那一段:

如果你扫码出来的不是这样的,而是:jy19613376j9joygogowdef27w5D
- 格式就是两个英文字母+19+随机字符串
- 你只需要提取19之后的
例如jy19613376j9joygogowdef27W5D 红包码Token就是:19613376j9joygogowdef27w5D
3. 红包码搜索码
去分享或者复制口令,把里面的数字提取出来

前端代码
html
<!-- 模态框遮罩层 -->
<div id="modalOverlay" class="modal-overlay"></div>
<!-- 模态框 -->
<div id="myModal" class="alertModal">
<h3 class="h3-title">红包码复制成功</h3>
<p>1. 打开支付宝APP</p>
<p>2. 粘贴至搜索框</p>
<p>3. 点击下方搜索领取</p>
<p>- - -</p>
<p>或者尝试一下</p>
<p>👇︎👇︎👇︎</p>
<p>右上角[···]在浏览器打开可直接跳到支付宝APP自动领取</p>
</div>![]()
css
* {
padding: 0;
margin: 0;
}
/*背景图*/
body {
position: fixed;
top: 0;
width: 100%;
height: 100%;
}
/* 遮罩层样式 */
.modal-overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5); /* 半透明黑色背景 */
z-index: 1;
}
/* 模态框样式 */
.alertModal {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 30px;
z-index: 2;
border-radius: 10px;
width: 60%;
}
/*模态框标题*/
.alertModal .h3-title {
color: #ee4234;
text-align: center;
margin-bottom: 20px;
}
/*模态框文字*/
.alertModal p {
font-size: 16px;
line-height: 30px;
text-align: center;
}![]()
js
// 支付宝商家ID
const shareId = "2088022390036223";
// 红包码Token
const toKen = "11w12804bl1ey5qh0jcm890";
// 红包码搜索码
const hongbaoNum = "848588422";
// --------------------
// 你只需要修改以上3个信息
// 其他不用改动
// --------------------
// iOS背景图
// 这里使用线上的
// 你也可以使用本地的
// const ios_bg = 'ios.gif';
const ios_bg = "http://p19.qhimg.com/t0199fe7ab4a010eed2.gif";
// Android背景图
// 这里使用线上的
// 你也可以使用本地的
// const android_bg = 'android.gif';
const android_bg = "http://p15.qhimg.com/t01a1df075a6f64df75.gif";
// 禁止页面上下滑动
disableScroll();
// 设备判断
detectMobileOperatingSystem();
// 跳转
function jumpToAlipayApp(shareId, toKen) {
window.location.href =
"https://ulink.alipay.com/?scheme=alipays%3A%2F%2Fplatformapi%2Fstartapp%3FsaId%3D10000007%26clientVersion%3D3.7.0.0718%26qrcode%3Dhttps%253A%252F%252Frender.alipay.com%252Fp%252Fc%252Falipay-red-qrcode%252Fshared.html%253Fchannel%253Dsearch_pwd%2526shareId%253D" +
shareId +
"%2526token%253D" +
toKen +
"%2526campStr%253DkPPFvOxaCL3f85TiKss2wsBZgIjulHjG%2526sign%253DqsiVOoa7TuphryWxyBdONXsMTnE3jiIBvWeUs3yV1sw%253D%2526chInfo%253DDingtalk%2526c_stype%253Dsearch_pwd";
}
// 设备判断
function detectMobileOperatingSystem() {
const userAgent = navigator.userAgent;
if (/Android/i.test(userAgent)) {
// Android
// 使用Android背景图
var body = document.querySelector("body");
body.style.background = "url('" + android_bg + "') no-repeat";
body.style.backgroundSize = "100%";
// 如果不是在微信内打开
if (navigator.userAgent.indexOf("MicroMessenger") !== -1) {
// 微信浏览器
// 获取<body>标签
var body = document.getElementById("myBody");
// 监听body的点击
body.addEventListener("click", function () {
// 复制红包码
copyToClipboard(hongbaoNum);
});
} else {
// 非微信浏览器
// 尝试跳转
jumpToAlipayApp(shareId, toKen);
}
} else if (/iPhone|iPad|iPod/i.test(userAgent)) {
// iOS
// 使用iOS背景图
var body = document.querySelector("body");
body.style.background = "url('" + ios_bg + "') no-repeat";
body.style.backgroundSize = "100%";
// 获取<body>标签
var body = document.getElementById("myBody");
// 自动跳
jumpToAlipayApp(shareId, toKen);
// 监听body的点击
body.addEventListener("click", function () {
// 跳转到支付宝APP
jumpToAlipayApp(shareId, toKen);
});
} else {
// 未知操作系统
// 使用Android的逻辑
// 修改background属性中的URL
var elementToModify = document.querySelector("body");
elementToModify.style.background = "url('') no-repeat";
elementToModify.style.backgroundSize = "100%";
// 如果不是在微信内打开
if (navigator.userAgent.indexOf("MicroMessenger") !== -1) {
// 微信浏览器
// 获取<body>标签
var body = document.getElementById("myBody");
// 监听body的点击
body.addEventListener("click", function () {
// 复制红包码
copyToClipboard(hongbaoNum);
});
} else {
// 非微信浏览器
// 尝试跳转
jumpToAlipayApp(shareId, toKen);
}
}
}
// 禁止页面上下滑动
function disableScroll() {
document.addEventListener(
"touchmove",
function (e) {
e.preventDefault();
},
{ passive: false }
);
}
// 打开模态框
function openModal() {
document.getElementById("modalOverlay").style.display = "block";
document.getElementById("myModal").style.display = "block";
}
// 关闭模态框
function closeModal() {
document.getElementById("modalOverlay").style.display = "none";
document.getElementById("myModal").style.display = "none";
}
// 复制红包码
function copyToClipboard(textToCopy) {
// 创建一个临时文本框元素
const tempInput = document.createElement("input");
tempInput.value = textToCopy;
document.body.appendChild(tempInput);
// 选择文本框的内容
tempInput.select();
// 尝试复制文本到剪贴板
document.execCommand("copy");
// 移除临时文本框元素
document.body.removeChild(tempInput);
// 复制完成,打开弹窗
openModal();
}![]()
隐藏内容!
登录后才能查看!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
下一篇



