前言
写完这个需求,其实我很无语的,其实让ui出几个gif图,然后再去判断什么判断一个就好了,但是图我没有,于是我只能手写了一个demo,实现这个功能需求。

代码展示
telement 代码 (这个都没啥,就基本的页面)
<view class="performance_center">
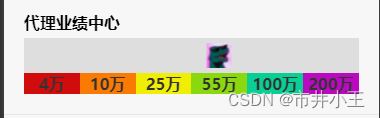
<view class="performance_name">代理业绩中心</view>
<view>
<view class="performance_nice">
<img :class="currentImg" src="https://tu.bokea.shop/img/56" alt="">
</view>
<view class="performance_boex">
<view class="boexColor1">4万</view>
<view class="boexColor2">10万</view>
<view class="boexColor3">25万</view>
<view class="boexColor4">55万</view>
<view class="boexColor5">100万</view>
<view class="boexColor6">200万</view>
</view>
</view>
</view>JS 代码 (这个就是根据你的数值去判断了一下,在什么时候做什么事情,我是在onShow里面写的)
let moneyCode = 550000
// 代理中心步骤判断
if (moneyCode >= 0 && moneyCode <= 40000) {
this.currentImg = 'currentImg'
} else if (moneyCode >= 40000 && moneyCode < 100000) {
this.currentImg = "currentImg_a"
} else if (moneyCode >= 100000 && moneyCode < 250000) {
this.currentImg = "currentImg_b"
} else if (moneyCode >= 250000 && moneyCode < 550000) {
this.currentImg = "currentImg_c"
} else if (moneyCode >= 550000 && moneyCode < 1000000) {
this.currentImg = "currentImg_d"
} else if (moneyCode >= 1000000 && moneyCode < 2000000) {
this.currentImg = "currentImg_e"
} else if (moneyCode >= 2000000) {
this.currentImg = "currentImg_f"
}CSS 代码 (这就是样式代码,自我感觉我写的这个太麻烦了,应该会有更好的解决办法,写都写了,还是给自己记录一下吧~)
//步骤条
.performance_center {
margin: 40rpx;
.performance_name {
font-size: 32rpx;
font-weight: bold;
margin-bottom: 10rpx;
}
.performance_nice {
width: 100%;
height: 70rpx;
display: flex;
align-items: center;
background: rgba(0, 0, 0, 0.1);
.currentImg {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: aa 3s forwards; //动画名a 时间5s
}
@keyframes aa {
100% {
transform: translateX(0);
}
}
//4万
.currentImg_a {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: a 3s forwards; //动画名a 时间5s
}
@keyframes a {
100% {
transform: translateX(60%);
}
}
//10万
.currentImg_b {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: b 6s forwards; //动画名a 时间5s
}
@keyframes b {
100% {
transform: translateX(290%);
}
}
//25万
.currentImg_c {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: c 8s forwards; //动画名a 时间5s
}
@keyframes c {
100% {
transform: translateX(510%);
}
}
//55万
.currentImg_d {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: d 9s forwards; //动画名a 时间5s
}
@keyframes d {
100% {
transform: translateX(730%);
}
}
//100万
.currentImg_e {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: e 10s forwards; //动画名a 时间5s
}
@keyframes e {
100% {
transform: translateX(960%);
}
}
}
//200万
.currentImg_f {
width: 50rpx;
height: 50rpx;
z-index: 999;
position: relative;
animation: f 11s forwards; //动画名a 时间5s
}
@keyframes f {
100% {
transform: translateX(1180%);
}
}
.performance_boex {
display: flex;
justify-content: space-between;
text-align: center;
width: 100%;
color: #333;
font-weight: bold;
}
.boexColor1 {
background: #d10c0c;
width: 100%;
}
.boexColor2 {
background: rgb(250, 122, 2);
width: 100%;
}
.boexColor3 {
background: rgb(241, 238, 6);
width: 100%;
}
.boexColor4 {
background: rgb(139, 216, 15);
width: 100%;
}
.boexColor5 {
background: rgb(10, 207, 148);
width: 100%;
}
.boexColor6 {
background: rgb(186, 10, 192);
width: 100%;
}
}这一次的分享其实内心很犹豫,没有想到更好的方法去解决,不过也算是实现了出来了。
懒人导航网(https://lanrenao.com/)_懒人小王
© 版权声明
文章版权归作者所有,未经允许请勿转载。