前言
目前做的一个小程序用数据较多,所以做了一个分页功能,用的uview UI框架,遇到了一点小问题,群里一个大老给我讲了一下(写这个只是为了加深记忆_我是菜鸟)。
文章底部我放了代码参考,需要的自己下载哦~
分页和LoadMore代码
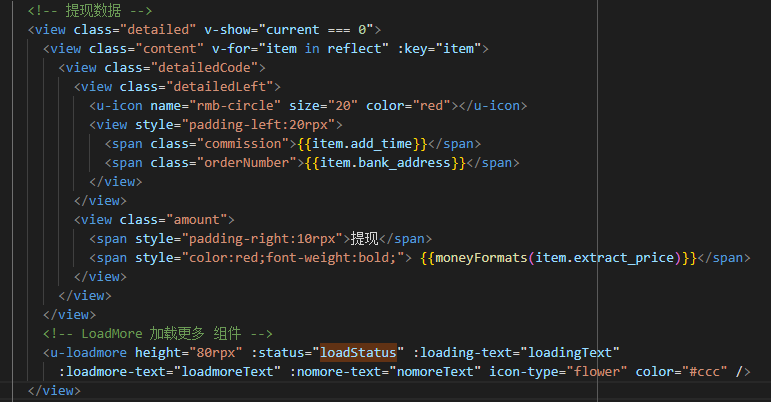
LoadMore 加载更多 组件 放在数据代码下面就好了
<!-- LoadMore 加载更多 组件 -->
<u-loadmore height="80rpx" :status="loadStatus" :loading-text="loadingText":loadmore-text="loadmoreText" :nomore-text="nomoreText" icon-type="flower" color="#ccc" />
在data中定义这几个参数 不定义 LoadMore样式会有显示问题
 在写一个onReachBottom方法
在写一个onReachBottom方法

在methods里面自己定义的取数据方法里面自己写逻辑就好了
//接口数据实现
async getReflect() {
await reflect({
uid: this.uid,
page: this.pageNum, //页码
limit: this.pageSize, //每页条数
}).then(res => {
console.log(res, '提现记录');
this.reflect = [...this.reflect, ...res.data.list];
this.loadStatus = res.data.list.length > 0 ? 'loadmore' : 'nomore'; // 是否还有数据
// debugger
this.isDataFlage = res.data.list.length > 0 ? true : false; // 是否还有数据
})
},本次分享就到这里了,多的话也没说啥,解释都在页面的注释里面,要是有什么疑问的,我也不会解决。(懒人导航网(https://lanrenao.com/))
© 版权声明
文章版权归作者所有,未经允许请勿转载。
 在写一个onReachBottom方法
在写一个onReachBottom方法