WordPress文章设置隐藏内容关注公众号可见

介绍:
之前在很多的站点都发现了这个“设置隐藏内容关注公众号可见”功能,奈何技术有限,但是皇天不负有心人,在我的不断寻找下终于找到了一个不需要插件就可以实现的方法,当然,这个功能是可以通过插件来实现的,但目前的古腾堡编辑器改版之后比较麻烦所以还是喜欢代码版的;所以直接上代码了!
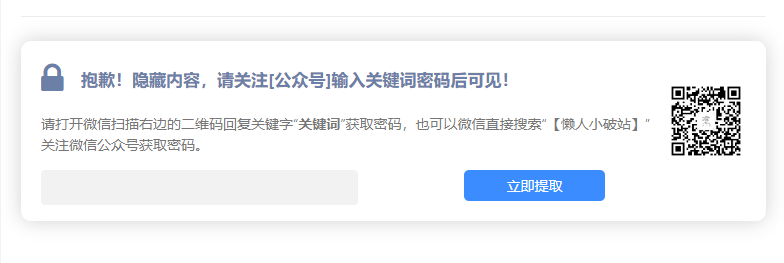
实际效果:如下图

使用说明
1、PHP 代码
-
- 将以下代码放入在主题目录下
functions.php文件里面最下面,然后下面的代码复制进去即可。 - 实际运行可把代码中的二维码及名称更换成自己的
- 将以下代码放入在主题目录下

完整代码请在文章底部下载
2、 CSS 前端样式
在我们网站管理后台—》主题设置—》自定义代码—》自定义 CSS 样式,把下面的 CSS 代码复制粘贴到里面即可。
/** 纯代码实现 WordPress 文章设置隐藏内容公众号可见*/
/** 懒人导航网修改美化 项目基于 https://www.98dou.cn*/
/** www.ilxtx.com/view-contents-by-following-wechat-official-accounts.html*/
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;border-left: 5px solid #e74c3c;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .details
span{color:#e74c3c;}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhhide{background:#fff;border-radius:10px;padding:20px;margin:15px 0;position:relative;box-shadow:0 0 20px #d0d0d0}
.gzhhide .gzhtitle{position:relative;font-size:17px;font-weight:700;color:#6c80a7;padding:6px 140px 0 40px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.gzhhide .gzhtitle .fa{position:absolute;left:0;font-size:35px;top:0}
.gzh-content{padding:20px 140px 15px 0;font-size:14px;color:#777}
.gzhbox{padding:0 140px 10px 0}
.gzhbox input{
width:45%;
border:none;
color:#737373;
font-size:13px;
height:35px;line-height:35px;background:#f2f2f2;border-radius:4px;
outline:none;float:left;padding:0 10px}
.gzhbox button{width:20%;margin-left:15%;
border:none;background:#3b8cff;color:#fff;padding:5px 0;font-size:14px;border-radius:5px}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhbox{padding:0}.gzh-content{padding:20px 90px 15px 0}
.gzhhide .gzhcode{width:80px;height:80px}#vivideo{height:200px}
.gzhhide .gzhtitle i {font-style:normal;}3、文章内添加简码实现-核心步骤
这里以微信公众号为例(QQ 公众号同理),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应下面代码中的 keyword)及验证码(对应下面代码中的 key)
[gzh2v keyword="公众号" key="111"] 隐藏内容[/gzh2v]完整代码下载
[gzh2v keyword=”公众号” key=”1213″]下载地址:https://asy.lanzouy.com/iMWIv0c34mxa密码:wpwp[/gzh2v]
© 版权声明
文章版权归作者所有,未经允许请勿转载。