小程序上线后,改版了很多次,包括一些 Api 接口也有改动。如果你学习一个很久之前的小程序项目是没有意义的,本文推荐的小程序都是最近有更新的。相信在你学习、部署的过程中,不会遇到很多问题。
本文推荐的项目从入门到进阶都有,收藏起来吧。
01.WordPress 版微信小程序

这个小程序功能几乎包含了「内容」产品涉及的功能,比如:
- 文章列表(包括显示文章分类、缩略图、发布时间,支持分页)
- 轮播图、文章分类、文章内容页(包括文章站内链接跳转,站外链接复制到剪切板)
- 猜你喜欢相关文章、文章评论(提交评论和回复评论,加载评论分页,显示微信用户评论者的头像)
- 显示文章排行(浏览数、评论数、点赞数、赞赏数)、文章内容搜索
- 通过微信支付对文章赞赏
- 分享到朋友圈、小程序直播、支持微信搜一搜页面接入和内容搜索等等
02. 小程序书店
技术栈:Taro + Taro UI + Redux + Webpack + ES6 + Mock。这个项目可以作为你第一个小程序练手项目。

这个小程序非常简单,可以作为初学者第一个实战项目。帮助新手理解 Taro 与 Redux 的配合方式与 Taro 的基本使用。本项目还提供了一个快速搭建本地 mock 服务的解决方案。
除此之外,这个项目还提供了学习文档:

03. 高仿喜马拉雅
如果你仅仅有 HTML CSS Js 的知识储备,想开发一个属于自己的小程序,这个 Demo 再适合你不过了,这个高仿喜马拉雅是一个初级项目完全使用微信小程序原生开发,没有使用自定义组件,非常的适合微信小程序开发新手。

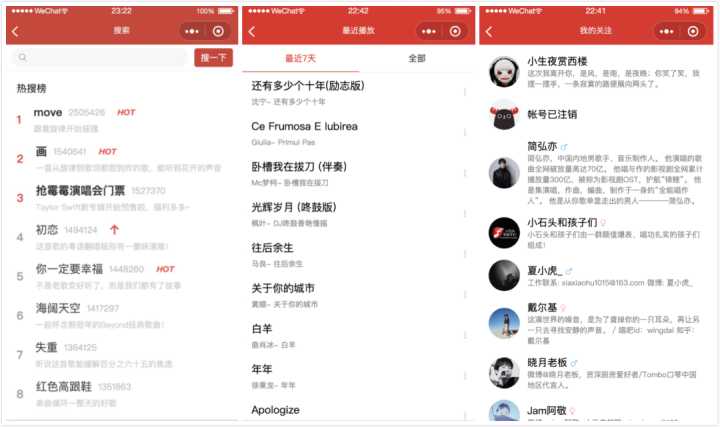
04.网易云音乐小程序
基于Taro与网易云音乐 api 开发,技术栈主要是:typescript+taro+taro-ui+redux+react-hooks。目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,打造一个最佳实践项目,通过这个项目也可以帮助你快速使用 Taro 开发一个属于你自己的小程序。



这是该小程序实现的一些功能:

05. 小程序 GitHub Trending Hub
小程序 GitHub Trending Hub 是一个以 Feed 流形式查看 GitHub Trending 仓库集合的工具,通过它可以及时查看最近更新的热门仓库。

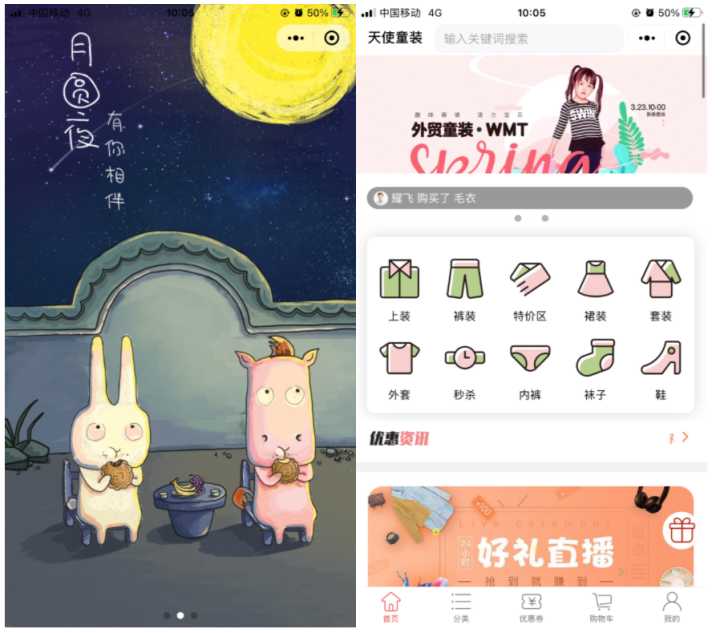
06. 微信小程序商城
刚刚提及的项目适合新手入门,这个小程序适合进阶选手。这个程序涉及很多组件的使用比如:
- 接口 SDK
- api工厂
- vant-weapp
- 小程序富文本插件(html 渲染)
- 小程序海报组件-生成朋友圈分享海报并生成图片
- Apache ECharts


07. 情书站点
第一个项目是校园小情书的微信小程序,该项目功能包括表白墙、树洞、校园论坛。

WordPress小程序:地址:https://github.com/iamxjb/winxin-app-watch-life.net
网易云音乐:https://github.com/lsqy/taro-music
高仿喜马拉雅:地址:https://github.com/Notobey/Himalayan-lite
小程序书店:地址:https://github.com/imageslr/taro-library
小程序电商:GitHub – EastWorld/wechat-app-mall: 微信小程序商城,微信小程序微店
情书后端:GitHub – oubingbing/wechatAlliance: 微信小程序–校园小情书后台源码,好玩的表白墙,告白墙。
情书前端:https://github.com/oubingbing/school_wechat